软件简介

技术要点
- 后台采用 .NET5 ( 开源,免费,跨平台) 开发
- 前端( PC )使用:VUE + ElementUI
- 前端( Mobile ) 使用:VUE + VUX
- 提供 YESWEB-Ajax 让其他VUE项目可快速的实现和后台API对接 ( 集成签名校验规则 )
后台
- 使用 .NET 5 开发,开源,免费,跨平台
- 使用插件式开发,减少项项目依赖,每个模块都是一个单独的DLL,部署可以按模块部署
- 使用 EFCore Code First,方便数据库迁移,开发和部署过程不需要去同步数据库表结构,自动根据数据库模型生成数据库迁移脚本
- SaaS架构设计,同数据库多账套,不同数据库多账套,和不同业务库
- 数据库模型按模块独立,模块之间的数据库模型独立工作不相互干扰,减少开发依赖
- 多种可选择加密方式可选择
- 支持Redis集群部署
- 提供其他项目二次开发调用API的快速对接 SDK包,(集成 登录授权和实现签名校验)
- 集成微信公众号对接,微信支付,支付宝支付,阿里OSS 模块
- 灵活接口控制,可控制接口是否启用签名校验以及接口权限三个权限等级 (EveryOne,所有登录用户,分配权限的用户)
- 代码生成器,可生成 EFCore Model层表模型 以及 数据库迁移升级脚本
- 代码生成器,可生成表单基本操作( 新增数据,删除数据,修改数据,查询[不分页],查询[分页] )
前端
- VUE2.0 + Element UI
- SPA 架构设计,微服务,按模块分离不同的子应用,代码结构更加清晰
- YES-CLI,可快速搭建子模块,生成API代码,生成界面UI代码
- YES-ajax,YES-WEB前端axios请求模块,可在其他三方项目中引用,快速实现和YES-WEB 后台API的对接
- 动态路由加载技术,根据既有规则,动态分析不同功能中的路由配置
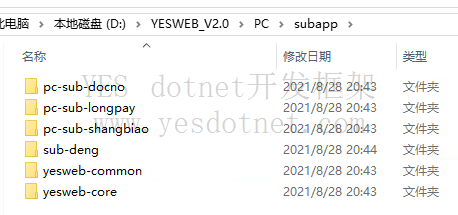
微服务发布后文件关系
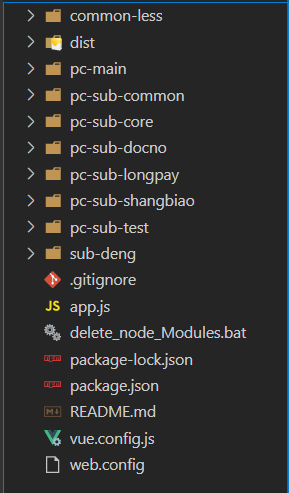
前端主目录(框架层)

微服务(业务应用)模块(业务层)

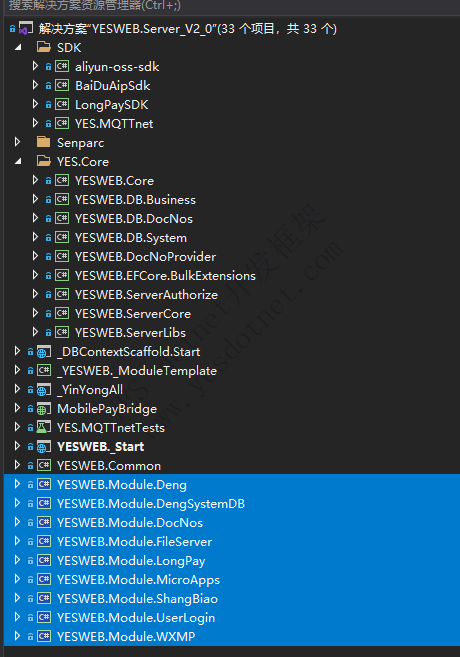
项目主要源码视图
后台 API

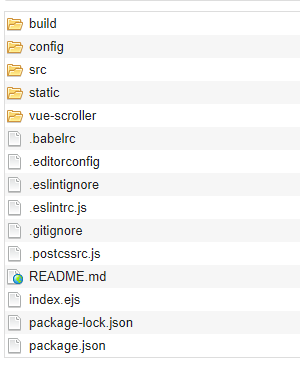
前端 PC

前端 Mobile H5页面

前端 微信小程序


版权声明:本文为开发框架文库发布内容,转载请附上原文出处连接
YESWEB C/S框架网
