使用Vue+VSCode新建HelloWorld项目

使用Vue+VSCode新建HelloWorld项目
目录
一、VSCode开发环境插件
1. Auto Close Tag:自动闭合Html/XML标签;
2. Auto Rename Tag:自动完成另一侧标签的同步修改;
3. Beautify:格式化代码,支持自定义格式化代码规则;
4. Bracket Pair Colorizer:给括号加上不同的颜色,区分不同的区块;
5. Debugger for Chrome:映射vscode上的断点到chrome上,方便调试;
6. ESlint:js语法纠错,配置较为复杂;
7. GitLens:方便查看git日志;
8. HTML CSS Support:智能提示css类型以及id;
9. Html Snippet :智能提示Html标签,以及标签含义;
10. JavaScript(es6) code snippet :es6语法智能提示,以及快速输入;
11. jQuery Code Snippet:jQuery 代码智能提示;
12. Material Icon Theme 和 vscode-icons:最好的vscode主题;
13. open in browser:支持快捷键在浏览器中打开html文件;
14. Path Intellisense:自动提示文件路径,支持各种快速引入文件;
15. Vetur:Vue多功能集成插件。
二、新建并运行一个项目
然后开始创建一个项目玩玩,首先,确保你安装了node.js,VsCode,然后再进行操作,(ps:扩展程序不一样页面可能也会有点小差别)
首先,在vscode新建一个终端

npm install -g vue-cli
在终端输入命令npm install -g vue-cli,然后等待安装(vue-cli可以帮助我们快速构建Vue项目)

npm install -g webpack
再输入npm install -g webpack命令,等待安装(打包js的工具)

安装完成之后就可以开始创建vue项目,首先创建一个文件夹用来存放你的项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹。比如我的文件夹就是myvue
vue init webpack myvue
创建项目命令,输入回车vue init webpack myvue
其中myvue就是项目名称,根据喜好自己取。

接着会出现一些配置项,可以根据需要配置,也可以默认,直接按回车。

新建vue项目报错解决方案

解决方案:https://www.cscode.net/archive/yesweb/263439750782981.html
VSCode打开myvue项目
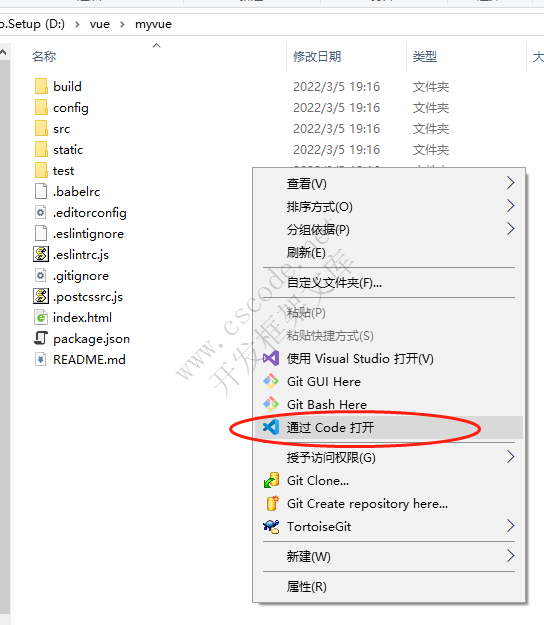
在项目目录,如:d:\vue\myvue,点鼠标右键,选择:通过VSCode打开

VSCode缺失右键弹出菜单解决方案
https://www.cscode.net/archive/yesweb/263432668569605.html
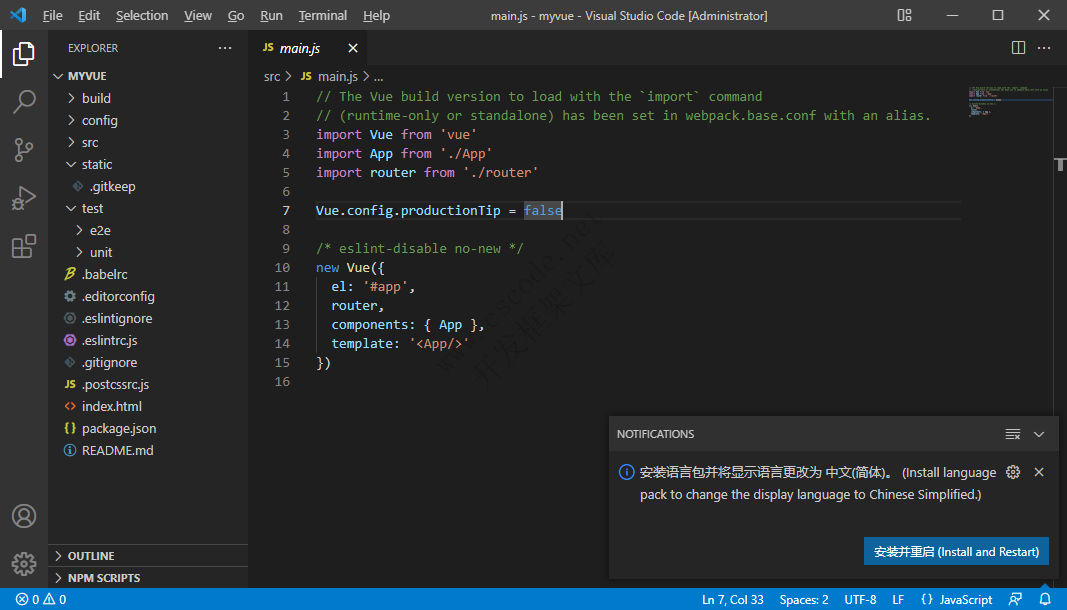
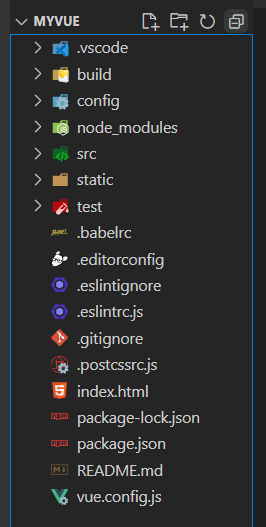
VSCode - myvue项目

编译运行项目 - 开发环境
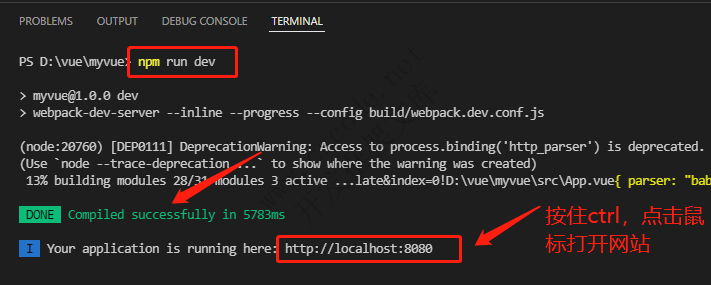
运行开发环境:npm run dev
npm run dev 运行报错

解决方案:https://www.cscode.net/archive/yesweb/263440500539397.html
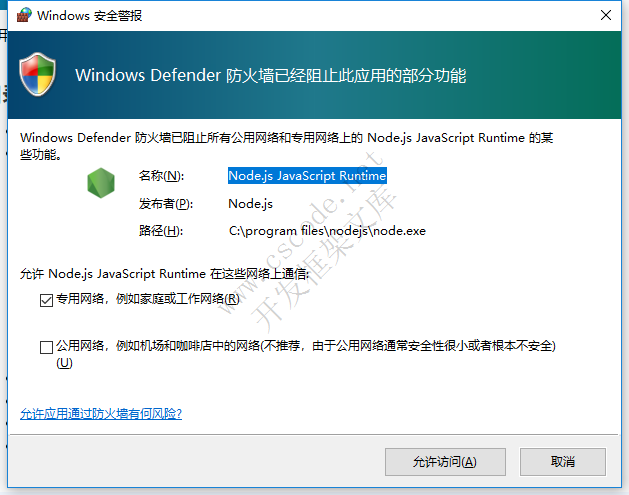
Windows安全警报

点击允许访问。
编译成功

打开网站
按住ctrl键,点击鼠标打开网站。

三、项目结构解析


四、vue项目结构启动原理
vue调用顺序: index.html → main.js → app.vue → index.js → components/组件
一般项目创建好后会有三个文件:index.html、main.js、app.vue
1、index.html :所有vue文件都是单页面形式开发,所有vue组件都是通过index.html进行渲染加载。
2、main.js:相当于
java的入口函数,控制初次启动vue项目要加载的组件
import Vue from 'vue' 引入vue
import App from './App' 引入App.vue文件
import router from './router' 引入一段路由配置
Vue.use©全局方法定义为C
el:'#app'这个和index.html中的app组件挂钩。官网解释为:模板将会替换挂载的元素。
watch:用来监听路由的变换,可以用来定义页面切换时的过渡效果

3、App.vue默认为一个根组件
export 中的name属性组件名字
created:生命周期函数

其他文件:
-build
-build.js 生产环境构建脚本
-utils.js 构建相关工具方法
-webpack.base.conf.js webpack基础配置
-webpack.dev.conf.js webpack开发环境配置
-webpack.prod.conf.js 生产环境配置
-confg 项目配置
--dev.env.js 开发环境变量
--index.js 项目配置文件
--prod.env.js 生产环境变量
--test.env.js 测试环境变量
-package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
-src 源码目录
--main.js 入口js文件
--app.vue 根组件
--components 公共组件目录
--title.vue
五、一些基础的修改,HelloWorld项目。
我们打开项目入口文件App.vue,将它修改为
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Hello Vue and VsCode!'
}
}
}
</script>
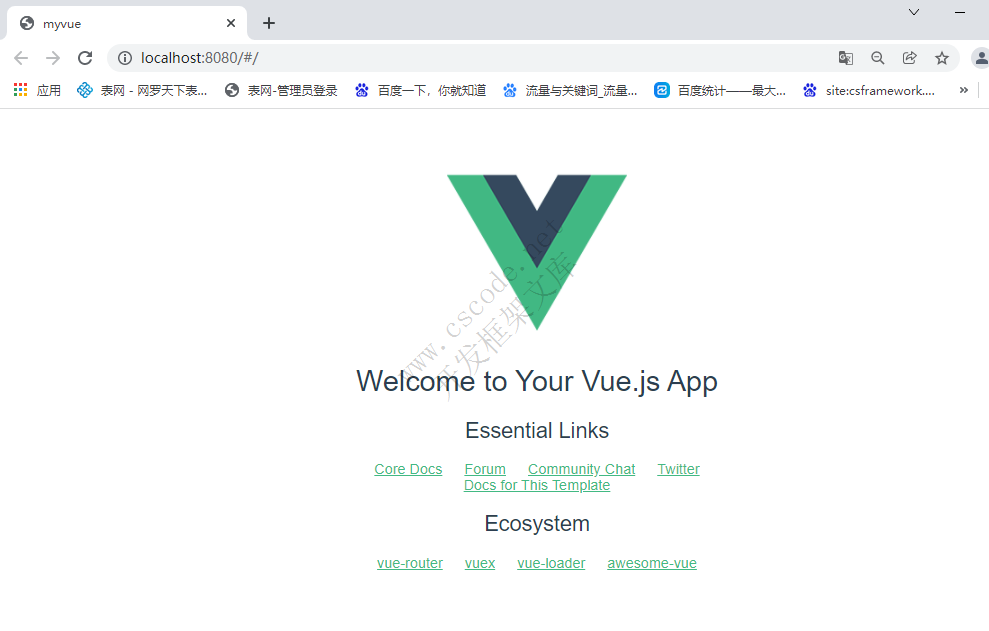
打开8080端口,就得到了如下的结果(也可能不是这样的结果,因为我把index.html也修改了一部分,不过大体不差)

但是我们的index.html有什么用呢?我们肯定不能一直在vue文件上写页面啊,仔细分析,在网页的Title部分,加载了index.html中定义的Title,而在正文部分,加载了App.vue中定义的部分。(但是需要注意的是,在浏览器打开的瞬间,浏览器中正文部分会瞬间显示index.html中定义的正文部分)
总的来说,在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容。如何让index.html的内容显示到首页呢,只需要将main.js中的模板注释掉就好了。
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App }
// template: '<App/>'
})
六、VSCode+Vue+Axios编写HelloWorld项目源码
https://www.cscode.net/archive/yesweb/260911626317829.html

CSCODE.NET - 开发框架文库 - C/S架构Winform快速开发框架
